March 16, 2020
One of the questions I often get asked is “Is Showit good for SEO?”.
In my opinion, yes, Showit is excellent at SEO. But so are loads of different platforms. Here’s the thing about SEO…
On-page vs Blog SEO
There are two parts to SEO that you should be aware of.
- On-page SEO settings
- Blog SEO
On-page SEO is what most people are going to refer to when they ask that question. It is usually found on the back-end and consists of ‘Meta descriptions’ and ‘alt tags’. Each page on your website should be optimised for SEO.
Blog SEO is the optimisation for each individual post that is housed on your website.
Both are important but for very different reasons.
Both on-page and blog SEO follow the same basic factors when it comes to ranking in Google.
- In short, your content needs to be
- Good Quality
- Relevant
- Engaging
- Secure
- Using the right keywords and
- And most importantly when it comes to on-page SEO, it must be built well
If you read my previous post SEO Basics for Small business Owners, you would know that we broke this point down into 2 sections: On the visitor end and on the back end.
to quote myself…
On the back end: Make sure the information is easy for a search engine to crawl. Using the correct Heading tags, having clear categories on your blog back-end and submitting a sitemap to your Google Search Console, will help.
https://atlasstudio.co/seo-basics-for-small-business-owners/
Introduction to on-page Showit SEO
Since SEO is such a broad topic, I will be breaking up On-page and Blog SEO into two separate posts. I want to make sure I’m doing justice to each and ensure I’m not confusing anyone through trying to teach!
Today I am going to break down the ways you can work on your own on-page SEO. I will be showing you specifically on the Showit platform, however the explanations of the different terms are universal, so you can easily apply them to your own website platform.
Showit SEO Settings Panel
Page Title
Your page title is simply the name of the page which is going to show up in a search result.
An easy way to check the page title is to look at the words on the tab. For example, if you were on my Free Consult Booking page, this is the message I have set to come up.
These will usually reflect what is being displayed on the page, or the internal name page, but this is not always the case.
Underneath is an example of my website Home Page. See rather than calling it ‘Home’ I have named it my business name.
Usually, I like to imagine someone has my website open with a handful of other websites. The only thing they can see is the tab which clearly says my business name.
Note: I don’t do this for any other pages on my website. Only the home page. I will show you why shortly.
Take a look at the example above from Waterstones Book Store. As you can see, there is a main (home) page, followed by smalled subpages. The home page is titled “Waterstones: Buy books, stationery and gifts online and in store…”
In this case, they have taken advantage of making their title stand out by adding a VERY short explanation of what they do. I am not talking about the text underneath.
Underneath, the lower-level pages are identified by their blue Page names. Now imagine if you put the same amount of text detail into those pages… it would be a mess.
I’m telling you this because I want to show you what is possible but whatever you do, don’t go overboard. You want to keep things as simple as possible.
Meta Description
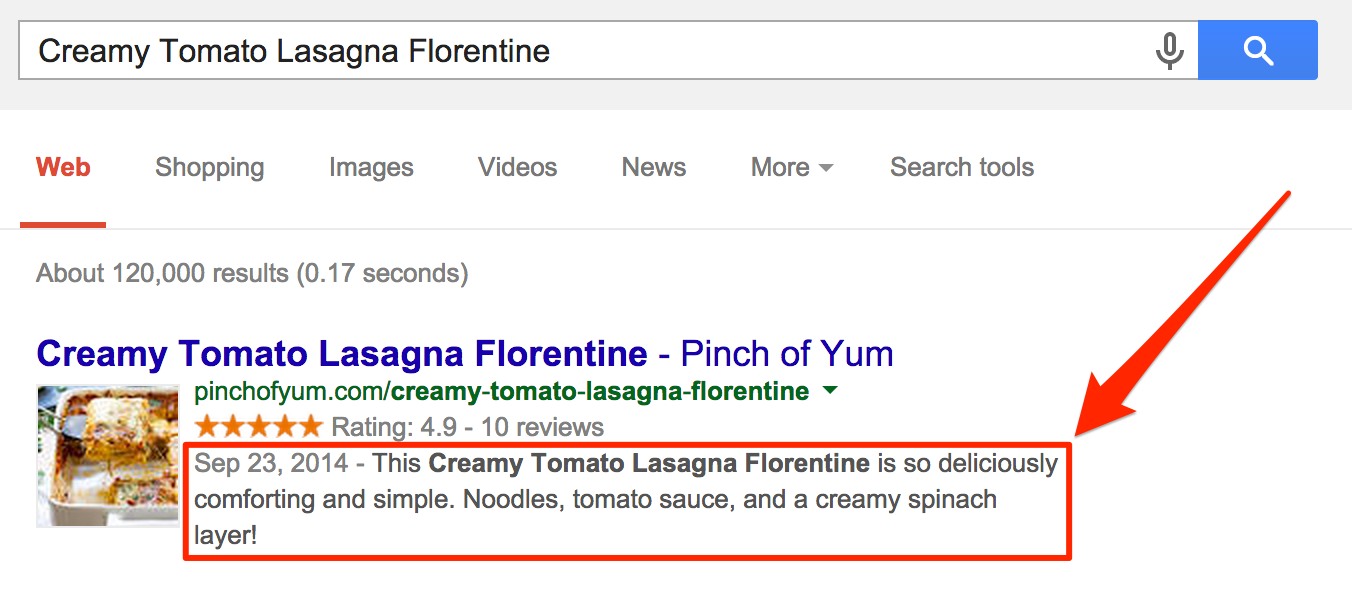
The meta description is of equal importance to the page title. If the title is the title that appears at the top of a search result, the meta description is the snippet that displays underneath.
The meta description should provide an accurate description of the content of your page. It is usually the element that determines whether users will click on your page, which makes it important to spend time on its optimization.

While many website developers will take this as an advantage to stuff keywords in, I would argue that it is more important that this description makes sense for your target audience and therefore will increase the click rates.

Meta Keywords
There is no specific evidence on what exactly meta keywords help with, but either way, I like to use this space to insert some of my niche and long-tailed keywords into this section.
Make sure to remember to separate each keyword with a comma.
Share Image
This is the photo that is going to be shown when you share your link. For example, in a Facebook post.

Above is an example of the social sharing image, page title and Meta Description that appear when I share my home page URL.

On-Page SEO Structure
Heading Tags
Heading tags are the structure in which your content should appear for search engines. It
Searcj Engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
https://www.w3schools.com/html/html_headings.asp
Underneath, you will find the structure that your tags should appear in from most important to least important.
Showit lets you set up your Heading tag styles accordingly. It is worth noting that Showit only allows for h1, h2, h3 and Paragraph Site Styles.


What I like most about Showit however is that you aren’t confined to that specific site style: you have the option to change the Heading level while maintaining the specific font. Just go to the text properties panel on the right-hand side.

Alt text
Lastly, Showit allows you to edit the Alt text of each image on your website.
This is particularly helpful for businesses who want to take advantage of visual SEO. It’s also a great place to add more of your keywords.

Did this help?
I hope that this article has helped you make sense of the Showit On-page SEO. Make sure you check out my Instagram or sign up to my email newsletter to be the first to find out when new blog posts drop and in particular – the second part of this series – Blog SEO.
I hope this article has given you a basic understanding of how Showit’s on-page SEO works. Let me know if this was helpful and if you have any questions or would like me to take a look at your current website with a free consult call, contact me here.



I'm Madison; a thrift-loving, surf searching Brand + Web Designer based on the Gold Coast, Australia.
Categories
Categories
MARKETING
SEO
BUSINESS
TUTORIALS
DESIGN
WEBSITES
I help small business owners, photographers and downright-cool-people build strategic online spaces that help them achieve FREEDOM.
